なちゃっとさんが伝説のモナパゲーム、モナーアイランドを復活してくれた!
モナカードを使ってバトルして陣地を取り合うゲームです。 モナカードによってランダムに降られたパラメーターが違ってくるのでモナカードの収集がより楽しくなるゲームです。


クリスマスに復活したことなので自分からもささやかながらクリスマスプレゼントを。
強いカードを探す裏技
モナーアイランドには属性、HP、攻撃力 という3つのステータスがあり 各属性の強いカードの1~3枚を使ってデッキを組むのが一般的です。 そのために各属性のHPと攻撃力が高いカードを探して攻撃用、防御用デッキとして使うのですが・・・
自分は手持ちのモナカードが1000枚超えているのでその中から強いパラメーターのカードを探すのは
かな~~~り大変
そこで自動的に強いカードのみを表示するブックマークレットを作って絞り込んだ上で探していました。
復活記念&クリスマス、ってことで一般公開したいと思います。
※このブックマークレットは非公式の裏技です。
チート行為ではなくあくまで効率的に自分の手持ちの強いカードを探す方法だと認識しておりますが
非公式な操作のため意図しない不具合が発生する可能性もあります。
自己責任でご利用ください。
特にブックマークレット実行後には順序の並べ替えは絶対にしないことをお薦めします。
(自分も一度もしたことがありません。)
ブックマークレットとは
ブックマークレットとは簡単に言うとブックマークから起動する超簡易的プログラミングです。 具体的にはJavaScriptを実行するだけで 何もわからなくてもブックマークに登録するだけで使えます。
ブックマークレットのソース
わかってる人向けにソースだけ先に貼っときます。 なんのこっちゃ?って人は次のブックマークレットを登録する方法に進んでください。
javascript:$(“.panel-card”).each(function(index){var t = $(this).text();a=parseInt(t.slice(t.indexOf(“HP”), t.indexOf(“;”)).replace(“HP: “,””));d = parseInt(t.substr(t.indexOf(“攻:”)).replace(“攻: “,””));if(a+d < 6000){$(this).hide();}});
ちなみに a=HP、d=攻撃力です。
if(a+d < 6000){$(this).hide();} の部分で合計6000以下のカードを非表示にする、という処理ですのでこの最後の条件を変えることで7000以上のみを表示するや攻撃力が2200以上だけ表示など改造は簡単だと思います。
なお強引に対象外のカードを非表示にしているため並び順の変更を行うと意図しないエラーが出る可能性があります。 あくまで強いカードを探すために使うにとどめて
並び順の変更は絶対にしないでください。
変数名について
HPの変数がa で 攻撃力が dっておかしくね?って自分でも書いてて思ったのだけど たぶん昔は攻撃力と防御力だった時期が合って(モナモンバトル時代?) モナーアイランド用に改造した際に変数名までは変えなかったのかなぁ?っと推測
自分の性格上 攻撃力= atack→a 防御力=deffence→dなら納得がいくので・・・
ブックマークレットのバグ
この記事作ってて気づいたけど対象外のカードが表示されて残ってるケースがあるなぁ
おおよそやりたいことに支障はなさそうなのでバグは放置したまま公開しますが誰か治して(笑)
ブックマークレットを登録する方法
ブックマークバーにブックマークを作成
- ブックマークバーを表示する
ブックマークレットを登録するには、まずChromeのブックマークバーを表示します。- Windowsの場合:
Ctrl+Shift+Bを押す - Macの場合:
Cmd+Shift+Bを押す
- Windowsの場合:
- 新しいブックマークを作成する
ブックマークバーの任意の位置で右クリックし、「ページを追加」を選択します。 - 名前を設定する
表示されるダイアログボックスで、ブックマークの「名前」を入力します。
例:モナーアイランド攻+HP>6000
URL欄にJavaScriptコードを貼り付ける
- JavaScriptコードをコピーする
実行したいブックマークレットのコードを準備し、コピーします。
例:以下のコードは、攻撃+HPの合計が6000以上のカードのみを表示する処理です。 意味がわからなくてもそのままコピペしてください。javascript:$(".panel-card").each(function(index){var t = $(this).text();a=parseInt(t.slice(t.indexOf("HP"), t.indexOf(";")).replace("HP: ",""));d = parseInt(t.substr(t.indexOf("攻:")).replace("攻: ",""));if(a+d < 6000){$(this).hide();}}); - URL欄にコードを貼り付ける
「URL」欄に、コピーしたJavaScriptコードをそのまま貼り付けます。 - 保存する
入力が完了したら「保存」をクリックします。これでブックマークレットが登録されます。 - ブックマークレットを実行する
ブックマークバーに表示された登録済みのブックマークをクリックすると、JavaScriptコードが実行されます。
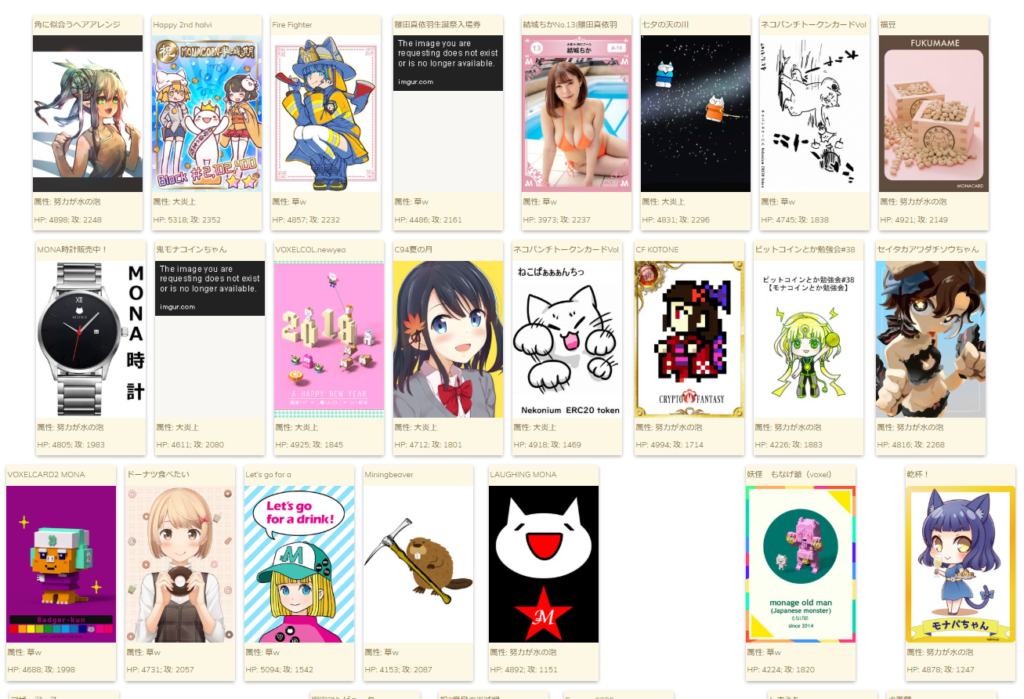
実際の使用方法
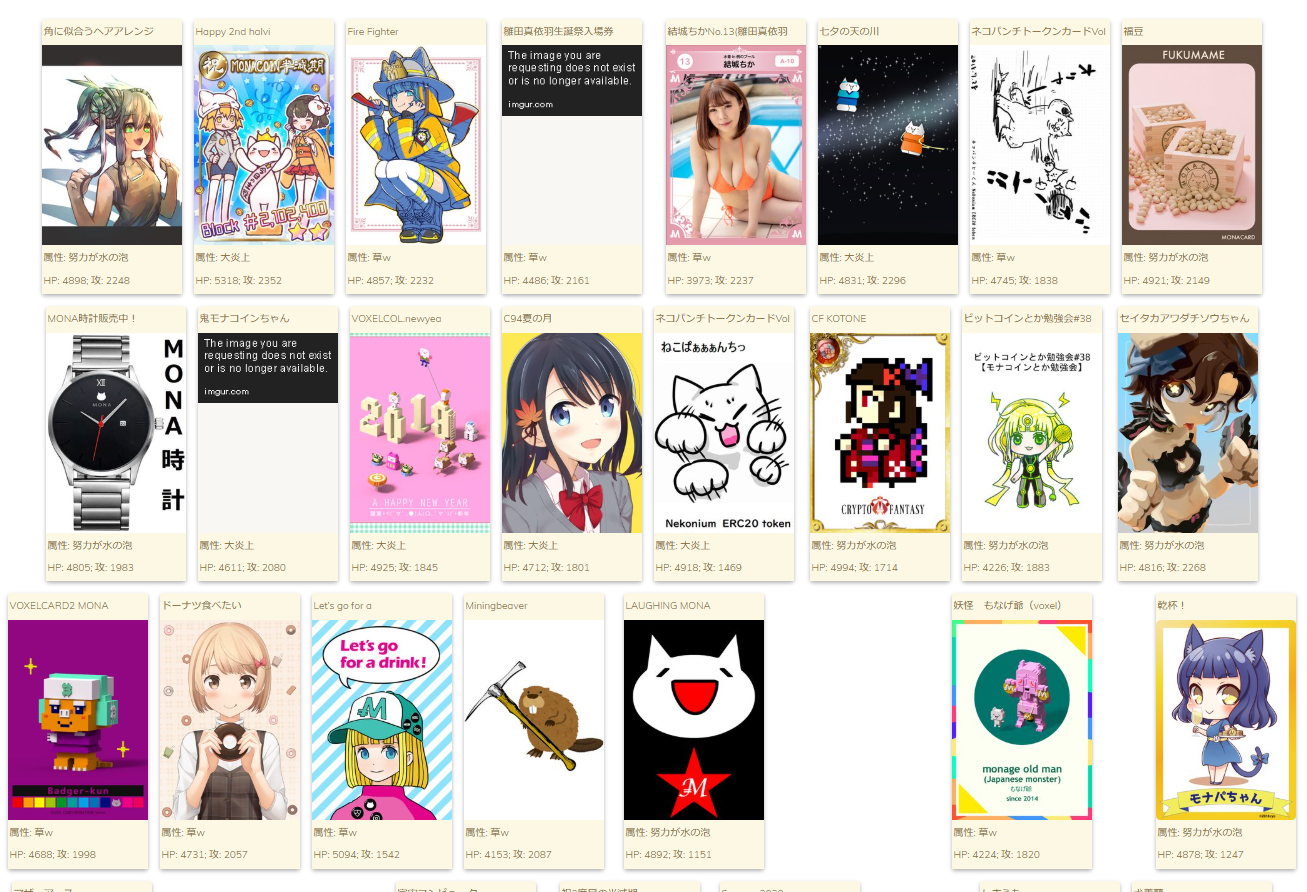
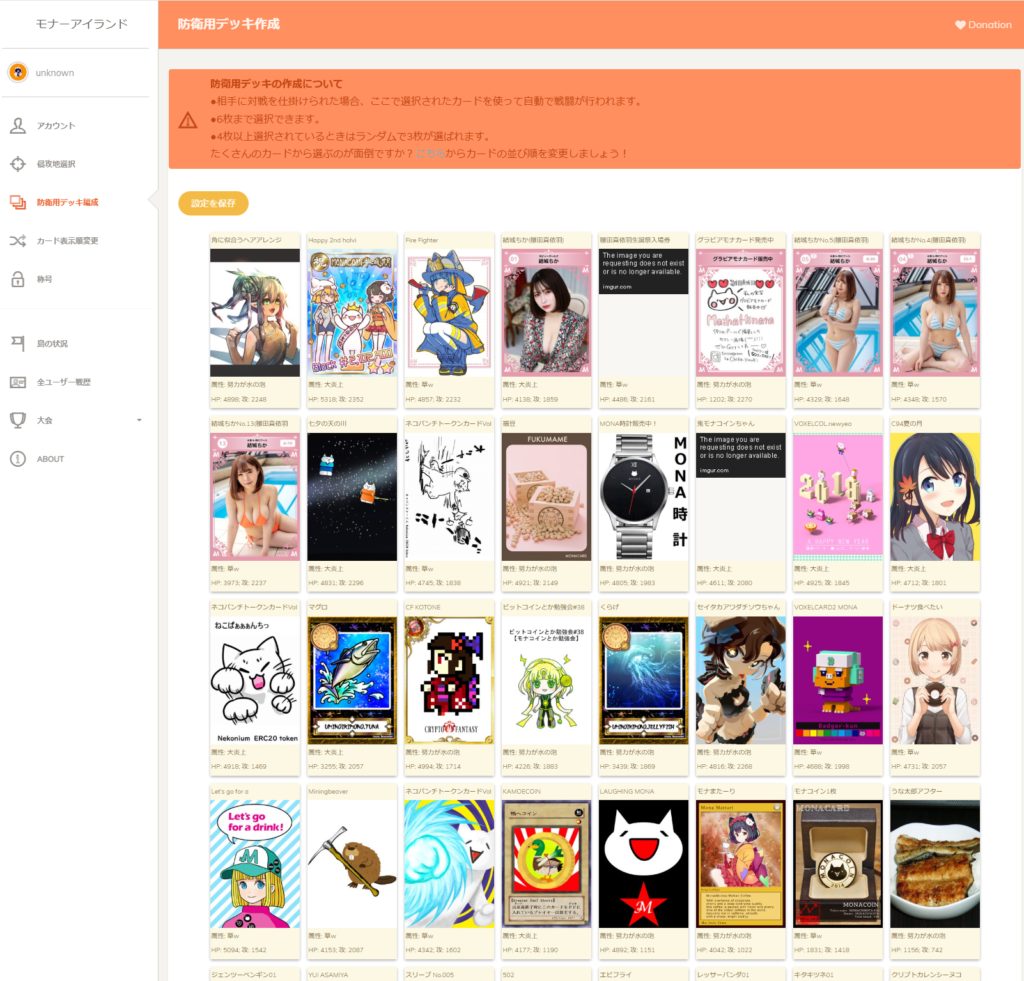
まず、攻撃用デッキや防衛用デッキを選択するカード一覧画面を表示してください。
初期状態ではランダムで並べ替え機能はあるものの並べ替えるのは大変です。

次に先ほど登録したブックマークレットを実行します。 具体的にはブックマーク一覧から登録したブックマークをクリックするだけです。
すると、あら不思議。 攻撃力+HPが6000以上のカードのみが残って表示されます。
なお強引にブックマークレットで非表示にしているのでレイアウトは多少崩れてしまいますがそれは諦めてください。
また強引に対象外のカードを非表示にしているため並び順の変更を行うと意図しないエラーが出る可能性があります。 あくまで強いカードを探すために使うにとどめて
並び順の変更は絶対にしないでください。

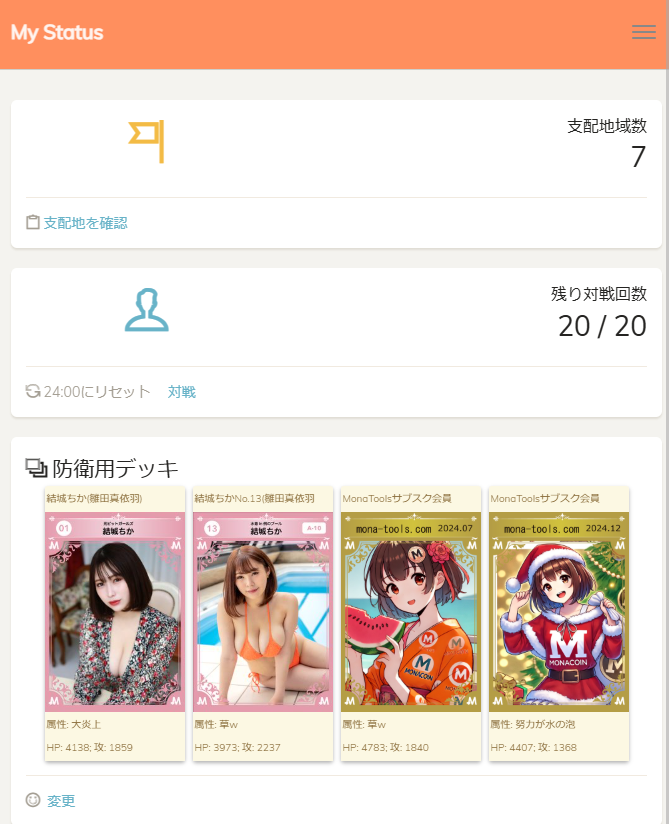
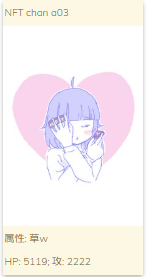
最強カードは・・・
ちなみに自分が持ってる各属性の最強カードは以下でした。



もっと強いカードもありそうだけどあなたの最強カードは何でしたか?
ぜひブックマークレットを使って探してみてください。